Pada postingan kali ini saya akan berbagi ilmu yang saya dapat dari SMK saya dahulu. Sebenarnya postingan ini sudah pernah saya posting pada blog saya yang lama. Untuk meningkatkan eksistensi blog saya yang ini, maka saya posting kembali.hehe :)
Di sini kita akan menggunakan software yang bernama FLASH, entah itu Macromedia Flash MX, Flash 8, atau Adobe Flash, yang penting berbasis flash (filenya .fla).
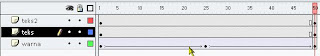
Langkah pertama yang kita perlukan sebelum membuat animasi
ini adalah membuat layer sebanyak 3 layer,
Ket:
Layer teks
digunakan untuk membuat teks dasar.
Layer warna
digunakan untuk membuat animasi dari tulisan tersebut.
Layer teks2
digunakan untuk membubuhkan garis agar teks dasar dapat terlihat.
Pertamax
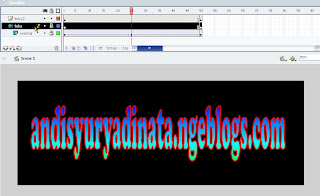
tamax kita buat teks pada layer teks dengan menggunakan teks tool:
Contoh:
Setelah kita
buat teks, langkah selanjutnya adalah memisahkan huruf-huruf tersebut dengan BREAK APART.
Caranya:
klik Modify > Break Apart
Setelah itu kita break apart sekali lagi
hingga tulisan yang kita buat itu menjadi ada bintik-bintiknya
Caranya sama
seperti tadi, yaitu: klik Modify >
Break Apart
Atau jika ingin menggunakan cara cepatnya,
denga cara menekan: ctrl B dan ctrl B.
Setelah kita
break apart, tulisan yang kita buat kita copy
ke layer teks2.
Dengan cara:
ctrl C lalu ctrl shift v.
Setelah kita
tekan ctrl shift v, selanjutnya adalah member garis pada
tulisan tersebut(pada layer teks2) dengan ink
bottle tool atau hanya cukup menekan S.
Hingga
tulisan menjadi seperti:
Setelah kita beri warna, kita delete warna isi dari
hurufnya, hingga tersisa hanya garis saja di layer teks2.
PERLU DI INGAT: HANYA
PADA LAYER TEKS2 YANG DIBERI GARIS dan DIHILANGKAN WARNA ISI DARI HURUFNYA.
Selanjutnya
kita akan membuat kotak berwarna yang akan bergerak pada saat animasinya kira
jalankan.
Kita
sekarang bekerja di layer warna.
Buat kotak
berwarna sepanjang tulisan yang kita buat.
Setelah kita buat, klik kanan pada kotak tersebut dan pilih Convert To Symbol dan pilih Movie Clip atau Graphic.
Setelah
selesai sampai tahap ini, sekarang kita hanya tinggal bermain dengan frame pada
timelinenya.
Kita
masukkan keyframe dengan cara klik kanan
> insert Keyframe
Kita bebas
menentukan hingga frame keberapa saja kita insertnya.
Disini saya
membuatnya hingga frame 50 saja.
Dan pada
layer warna di frame ke 25nya kita insert keyframe lagi.
Caranya sama
seperti tadi.
Seperti:
Selanjutnya
pada layer warna > pada frame 25 > kotak yang telah kita buat, kita geser
kebawah hingga ke batas teratas.
Seperti:
Setelah itu
kita bermain pada frame di timelinenya saja.
Sekarang
kita tinggal memerintahkan kotak tersebut untuk bergerak.
Caranya
dengan : klik kanan pada pertengahan frame 1-25di layer
warna (jangan yang pas ada titiknya ya!) > create motion tween. Ulangi cara
ini untuk frame 25-50nya.
Dikatakan
berhasil jika terlihat seperti :
Setelah itu
kita mask, yaitu dengan cara: klik kanan pada layer teks > mask
Jika
berhasil maka akan terlihat seperti:

Setelah selesai sampai tahap ini, kita tinggal ENTER untuk melihat animasinya. Atau bisa juga kita CTRL+ENTER untuk melihat bentuk file .swf nya.
Nah, dengan demikian maka kita telah berhasil "Membuat Animasi Tulisan Warna-warninya Bergerak". Ayo, kawan-kawan juga mencobanya ya! Semoga tulisan saya ini bermanfaat. Sampai jumpa di lain kesempatan. Jika ada pertanyaan, bisa dilayangkan dengan komentar pada postingan yang bersangkutan, insyaAllah saya jawab. :)
Wassalamu'alaikum warahmatullahi wabarakatuh









No comments:
Post a Comment